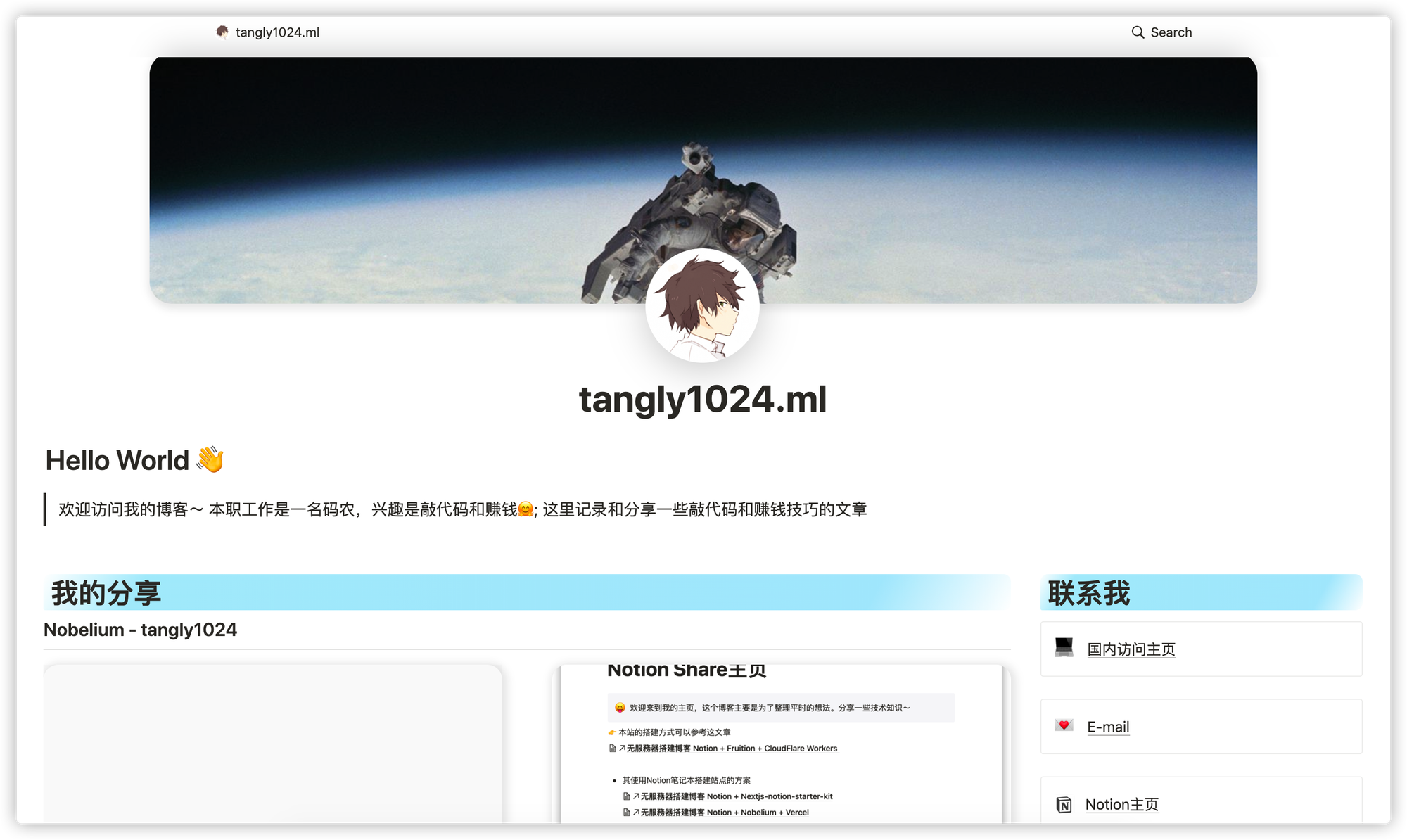
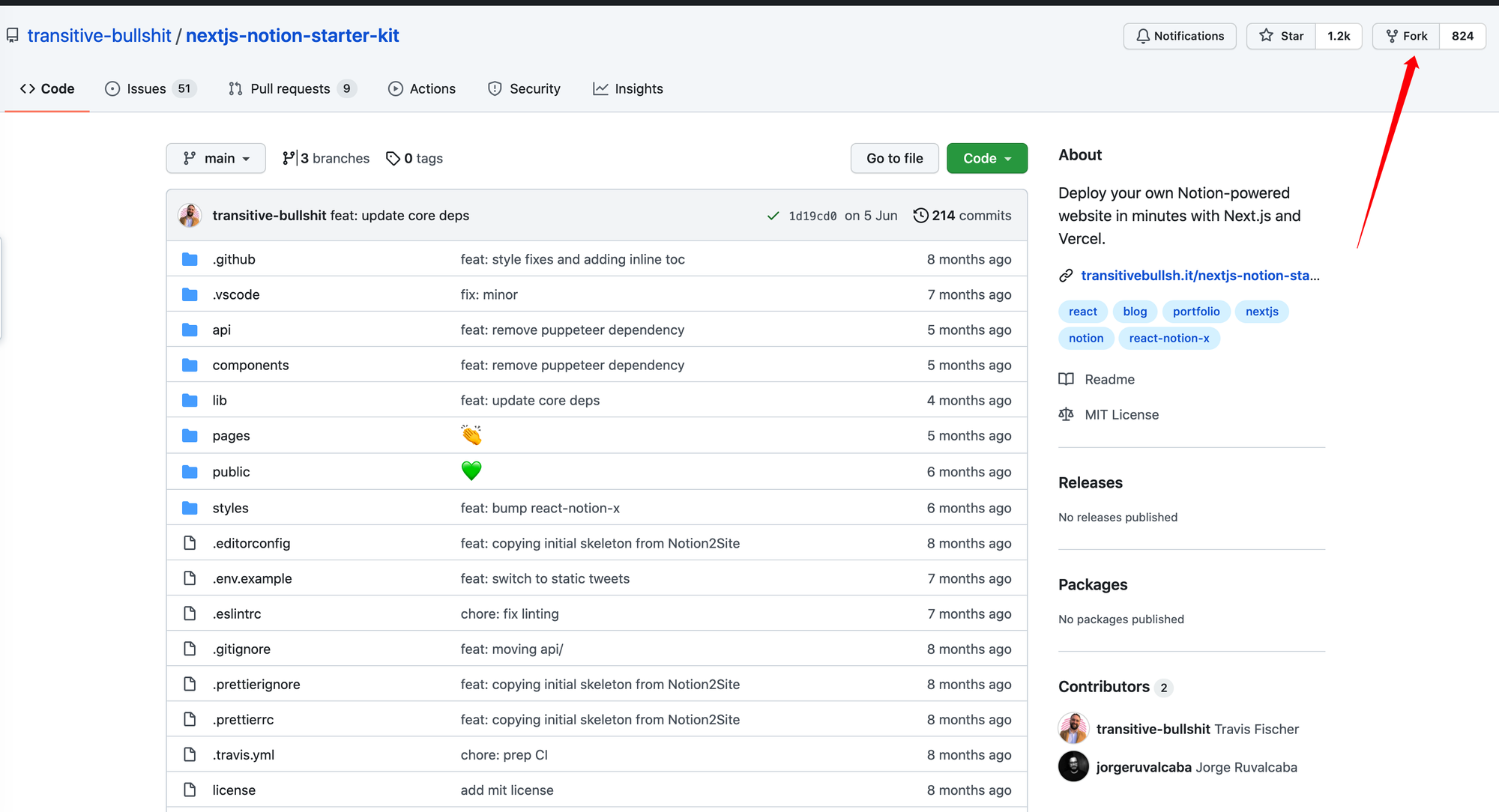
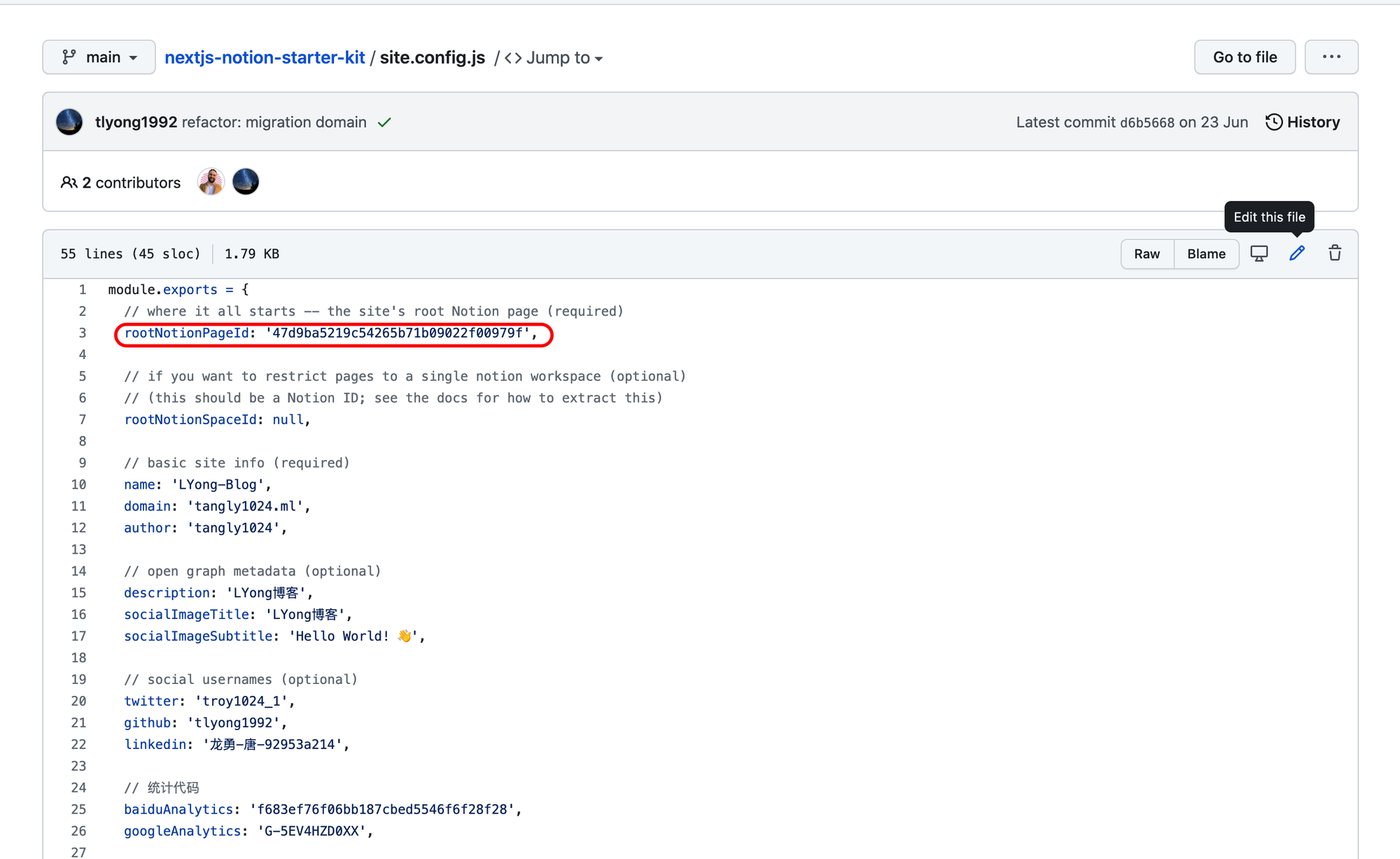
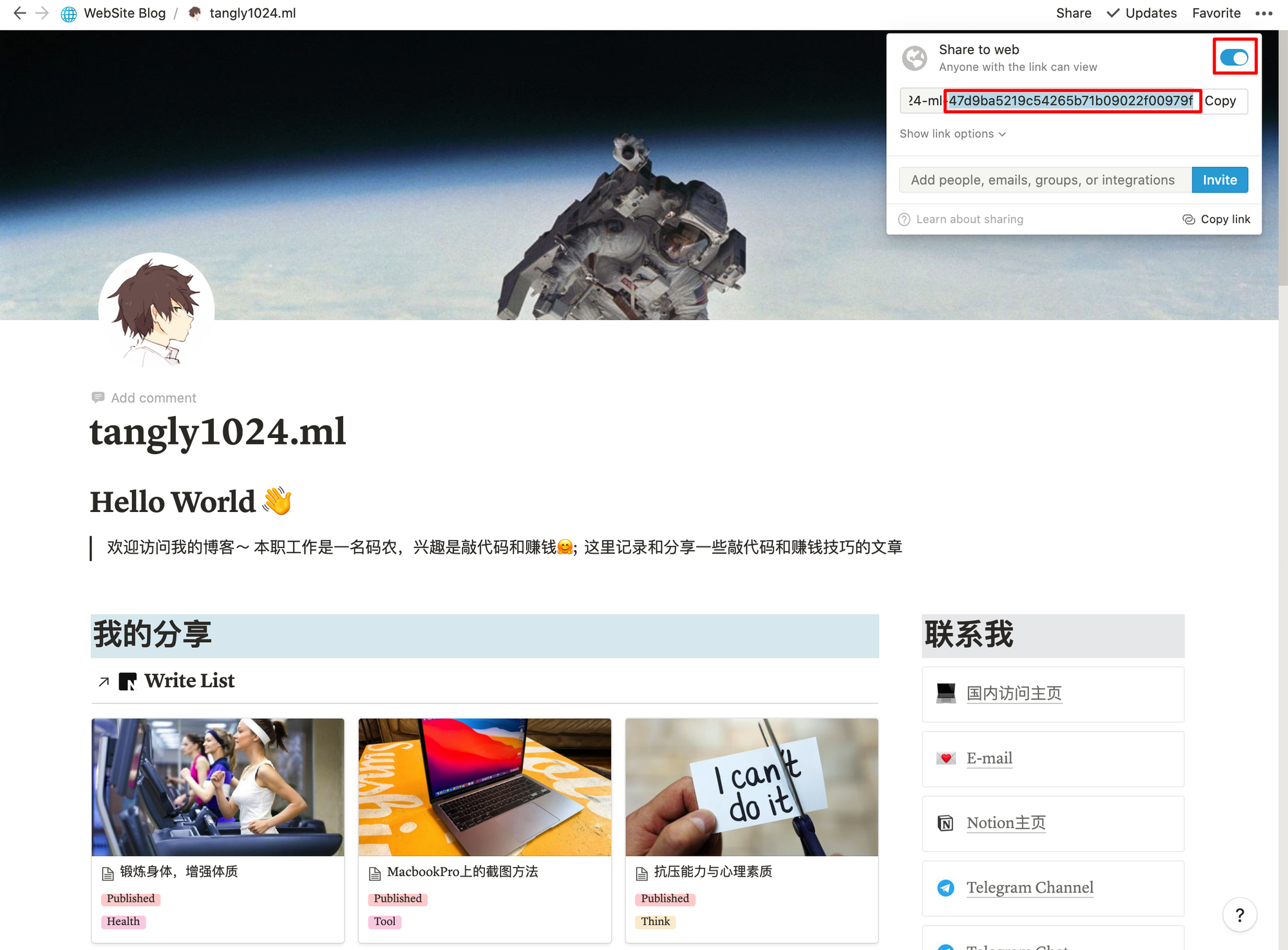
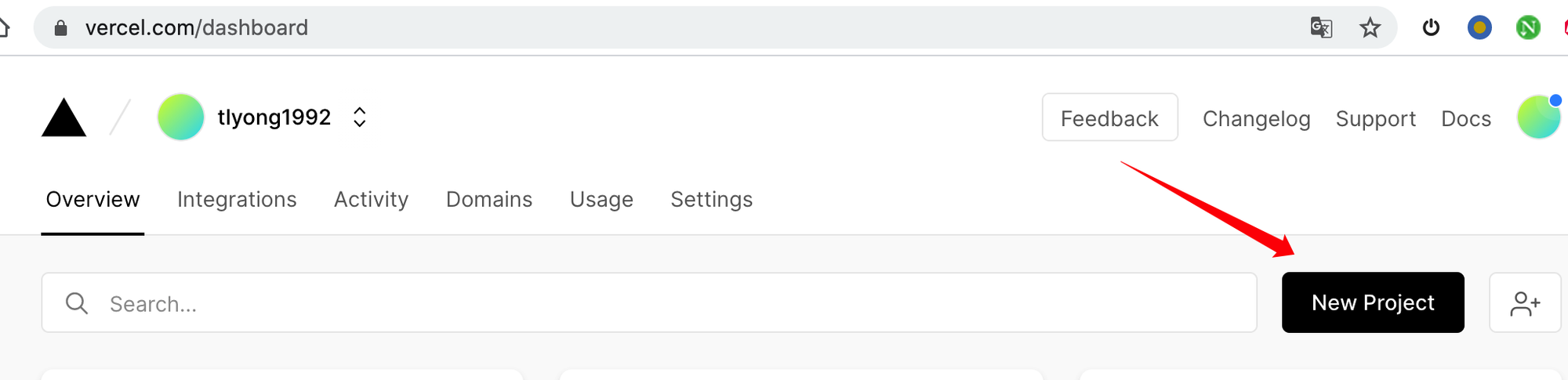
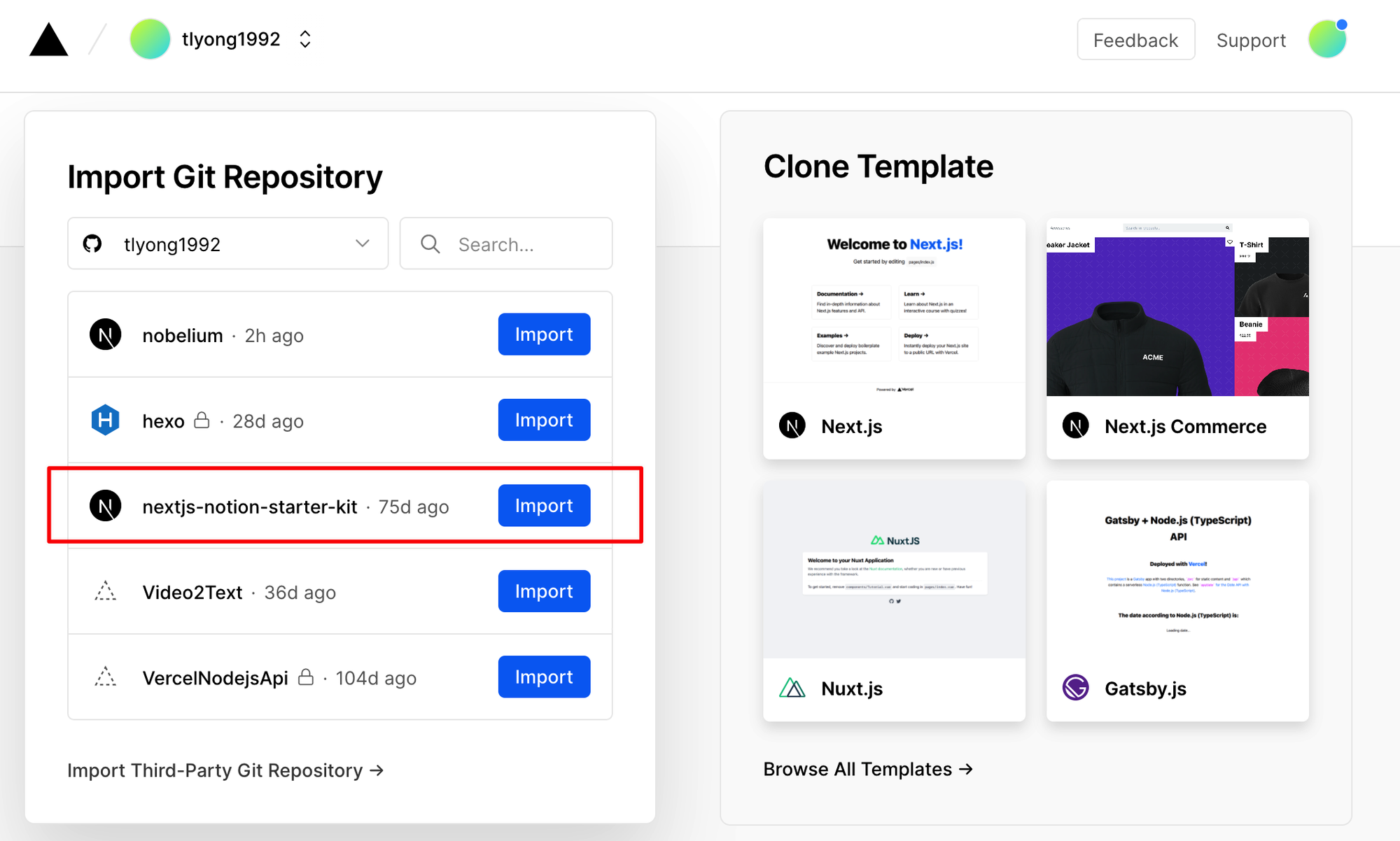
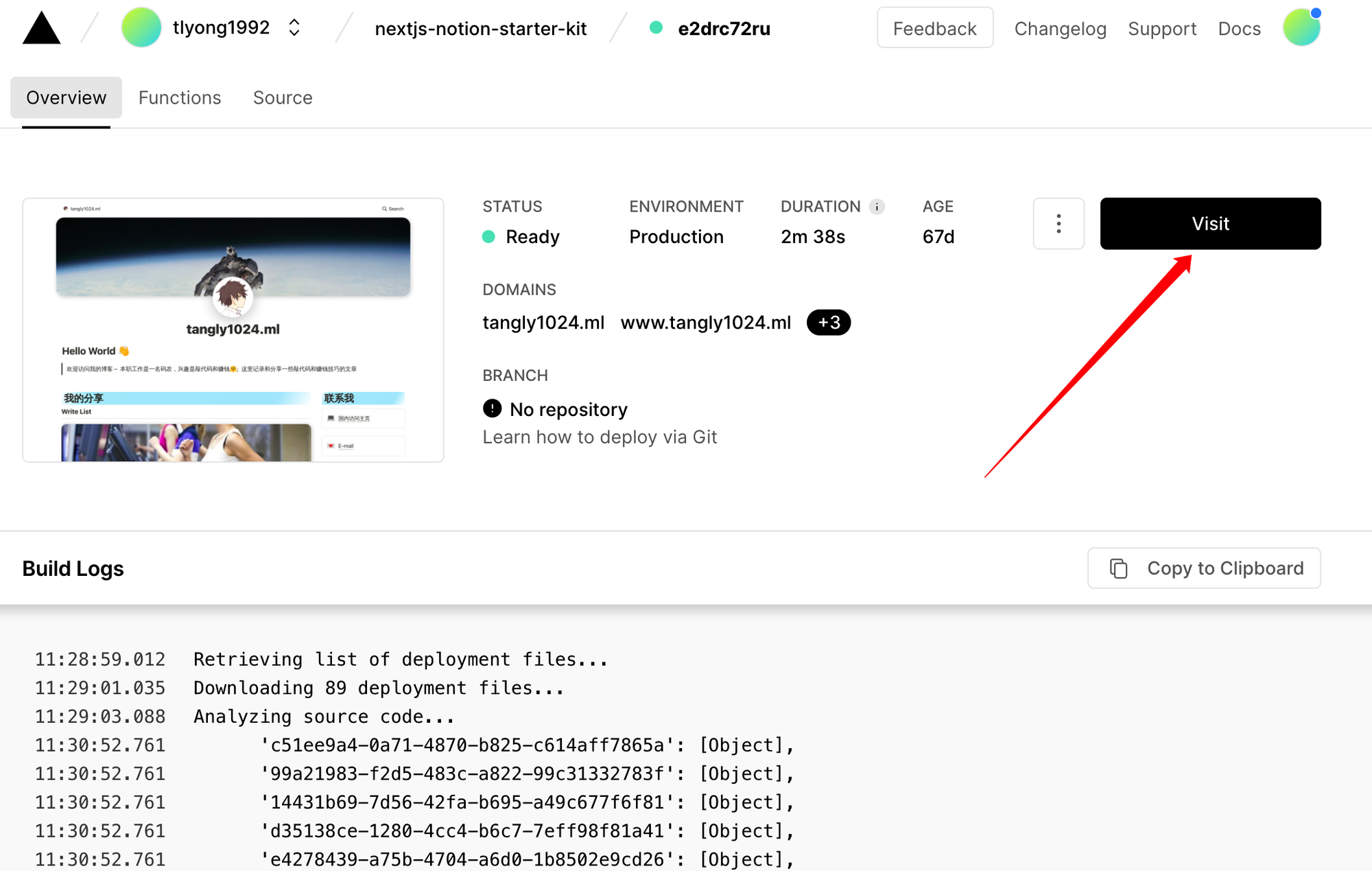
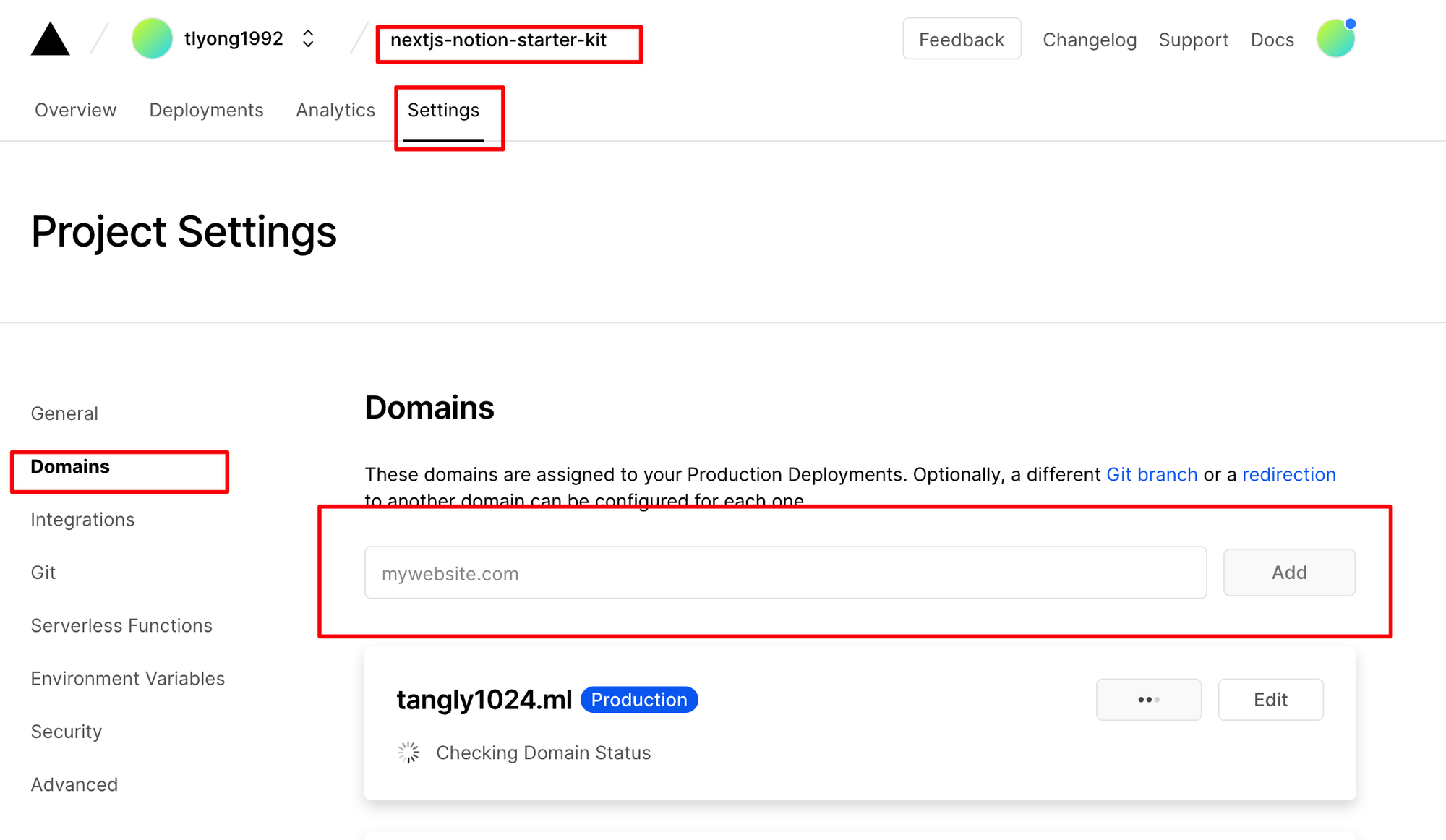
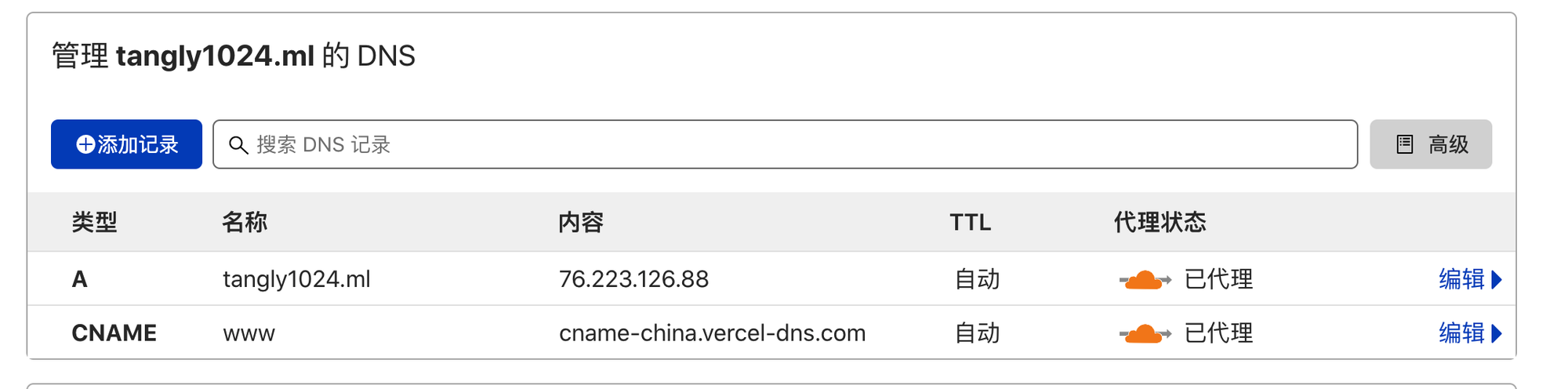
Loading...  文章转载自[TANGLY’s BLOG](https://tangly1024.com/article/nextjs-notion-starter-kit) ## 前言 你是否想搭建一个属于自己的独立博客,碍于不懂得如何建站和网页开发?或者你不希望耗费精力处理 **网页设计** 、 **SEO优化** 、**数据库设计维护**等麻烦事。 试试这套成熟的解决方案,可以快速帮助你搭建一个属于自己的独立网站,免去大量开发维护的麻烦。几分钟就能把你的笔记本软件变成一个网站~ ## [工具说明](https://esxdidi.com/) [Vercel](https://vercel.com/) :对个人用户基本免费的程序托管平台,利用Vercel可以很便捷地[搭建静态Hexo博客](https://www.tangly1024.com/article/vercel),甚至[创建一个API服务器](https://www.tangly1024.com/article/vercel-free-serverless-api)。 [Nextjs-Notion-Starter-Kit](https://github.com/transitive-bullshit/nextjs-notion-starter-kit) : 这是作者自己开发、用于支撑个人博客/文件网站的开源项目。它使用 Notion 作为 CMS,从 Notion 获取内容数据,然后使用[Next.js](https://nextjs.org/)和[react-notion-x](https://github.com/NotionX/react-notion-x)来静态渲染所有内容。然后将该站点部署到[Vercel](http://vercel.com/)。 ### [特点](https://esxdidi.com/) * 界面风格  * 首页是一个Notion的页面,完全在你的笔记中设计板面 * 使用reaction-notion-x库渲染Notion笔记的元素样式,与Notion软件中的样式基本一致,你也可以进行自定义 * 支持侧边Table Contents文章目录 * 支持Collection、Database等复杂Block的展示 * 支持手动日间、夜间模式 * 支持调用NotionAPI搜索文章 * 默认使用 [https://utteranc.es/](https://utteranc.es/) Github评论插件 * 支持[Fathom](https://usefathom.com/ref/42TFOZ) 统计,类似GoogleAnalystics 不足之处: * 文章url不能自定义,默认读取notion的笔记标题,只支持英文,中文会被忽略 ### [演示地址](https://esxdidi.com/) 这篇文章将介绍如何用[Nextjs-Notion-Starter-Kit](https://github.com/transitive-bullshit/nextjs-notion-starter-kit) 这套方案搭建一个独立博客网站  ## [快速搭建](https://esxdidi.com/) **💡** 熟悉开源github项目的话,可以直接移步官方README文档,步骤说明已经十分想尽! [Nextjs-Notion-Starter-Kit](https://github.com/transitive-bullshit/nextjs-notion-starter-kit) ### 1. [复制项目](https://esxdidi.com/) 在github上复制这个项目 [https://github.com/transitive-bullshit/nextjs-notion-starter-kit](https://github.com/transitive-bullshit/nextjs-notion-starter-kit)  ### 2.[修改配置](https://esxdidi.com/) #### [编辑 site.config.js](https://esxdidi.com/)  ### [配置说明](https://esxdidi.com/) 唯一必要做的就是编辑`rootNotionPageId`。这个值用来指定要呈现在网站上的首个页面; * 您需要先**公开Share**您的Notion 页面,然后将链接复制到剪贴板。然后提取看起来像 的 URL 的最后一部分`d1b5dcf8b9ff425b8aef5ce6f0730202`,这是您页面的 Notion iD。  * 建议是在首页上设置一个集合(可选),其中包含您的所有文章/项目/内容。然而,你的 Notion 工作区没有任何结构限制,因此可以像通常在 Notion 中一样随意添加内容。 ## [部署](https://esxdidi.com/) 注册并登录Vercel后台(建议是用Github登录),点击部署新项目【New Project】  点击从github仓库导入项目:  在项目配置中找到deploy,直接点击部署  部署完成后,点击Visit按钮访问你的站点。  ## [域名映射](https://esxdidi.com/) 1.在项目面板中找到 Settings→Domains ; 输入你的域名,并点击Add。  2.根据提示,在域名服务商后台配置Verccel的Cname,这里我距离用CloudFlare的域名解析服务; **💡** 添加一个A类型,名称是你的域名,指向Vercel服务器 76.223.126.88 添加一个CNAME类型,名称为www,指向 cname-china.vercel-dns.com  最后修改:2022 年 07 月 06 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 0 如果觉得我的文章对你有用,请随意赞赏
3 条评论
额,这个评论好有意思OωO滴!
是吧,handsome自带的哈哈 ::zheo:菜狗花::
::zheo:哈士奇::