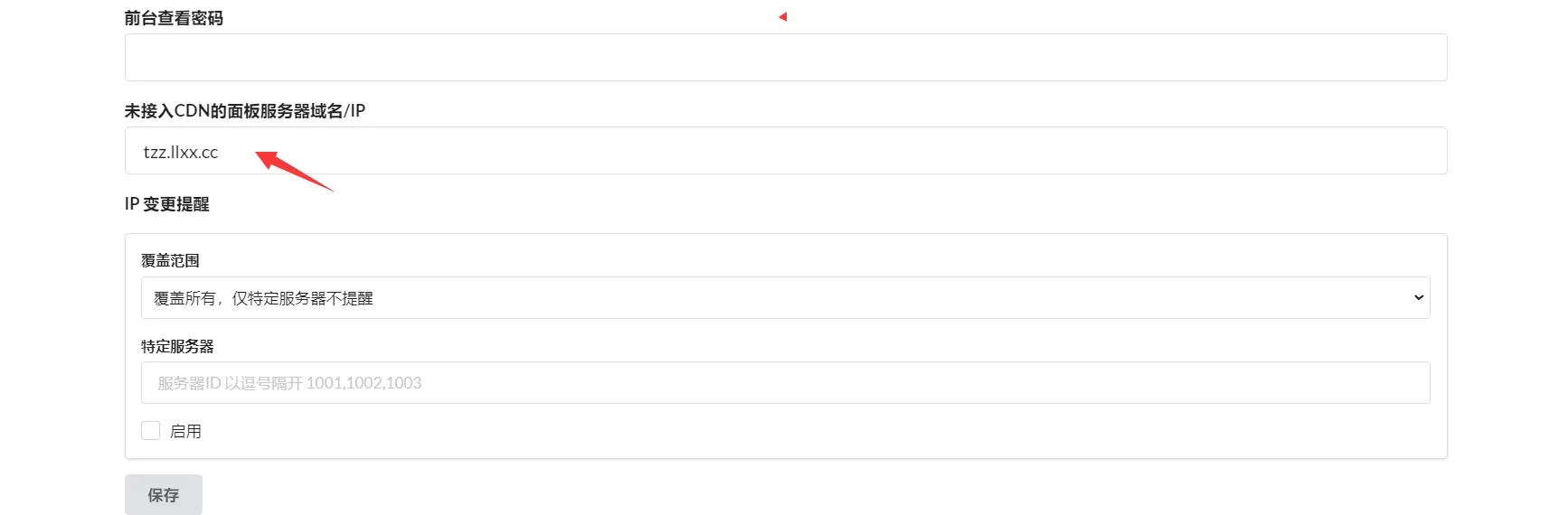
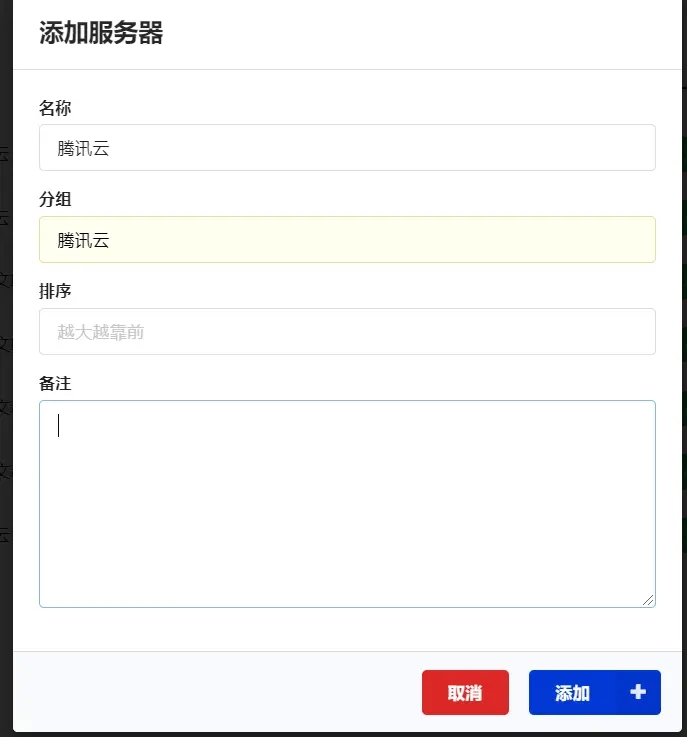
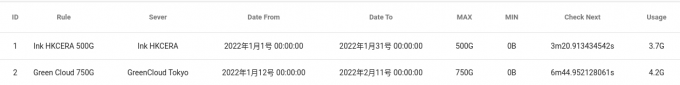
Loading... **文章目录** **[隐藏]** * [简介](https://wp.gxnas.com/11928.html#toc_1) * [准备](https://wp.gxnas.com/11928.html#toc_2) * [安装监控](https://wp.gxnas.com/11928.html#toc_3) * [新建OAuth App](https://wp.gxnas.com/11928.html#toc_4) * [执行脚本](https://wp.gxnas.com/11928.html#toc_5) * [放行端口,解析域名](https://wp.gxnas.com/11928.html#toc_6) * [新建网站](https://wp.gxnas.com/11928.html#toc_7) * [设置ssl](https://wp.gxnas.com/11928.html#toc_8) * [设置反向代理](https://wp.gxnas.com/11928.html#toc_9) * [登入后台](https://wp.gxnas.com/11928.html#toc_10) * [添加服务器](https://wp.gxnas.com/11928.html#toc_11) * [复制一键命令](https://wp.gxnas.com/11928.html#toc_12) * [自定义代码](https://wp.gxnas.com/11928.html#toc_13) * [报警通知](https://wp.gxnas.com/11928.html#toc_14) * [灵活通知方式](https://wp.gxnas.com/11928.html#toc_15) * [](https://wp.gxnas.com/11928.html#toc_16) * [配置tgbot](https://wp.gxnas.com/11928.html#toc_17) * [报警规则说明](https://wp.gxnas.com/11928.html#toc_18) * [常见问题](https://wp.gxnas.com/11928.html#toc_19) * [数据备份恢复](https://wp.gxnas.com/11928.html#toc_20) * [启用 HTTPS](https://wp.gxnas.com/11928.html#toc_21) * [实时通道断开(WebSocket反代)](https://wp.gxnas.com/11928.html#toc_22) ## 简介 最近接触到了这款探针,搭建起来也很方便,之前用的 ServerStatus-Hotaru ,添加机器调整顺序不是很方便, 故此换了哪吒探针,发现哪吒添加机器添加机器很方便。现在在这里分享一下教程。 演示站:[http://status.llxx.cc/](http://status.llxx.cc/) github项目地址:[https://github.com/naiba/nezha](https://github.com/naiba/nezha) ## 准备 1. GitHub账户 2. 宝塔面板 3. 一个域名 开始之前,请先确定你搭建探针的域名 比如说`tz.llxx.cc`作为面板的域名,还有一个`tzz.llxx.cc`是用来记录面板服务器的IP ## 安装监控 ### 新建OAuth App 首先打开:[https://github.com/settings/developers](https://github.com/settings/developers),然后点击New OAuth App按钮。 记录下OAuth Apps的Client ID和Client secrets [](https://wp.gxnas.com/wp-content/uploads/2022/04/e3208f7aafa36c7c677b433418978222.jpeg)[](https://wp.gxnas.com/wp-content/uploads/2022/04/25c13bc8ca6a1c686aaf782955bd6351.jpeg)[](https://wp.gxnas.com/wp-content/uploads/2022/04/fa14f51dc599b26215d252f45630e688.jpeg) ### 执行脚本 打开github项目地址,现在有一键代码,我还是比较推荐使用国外的机器搭建哪吒探针的。[https://github.com/naiba/nezha](https://github.com/naiba/nezha) ``` curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh sudo ./nezha.sh #国外机 ``` ``` curl -L https://cdn.jsdelivr.net/gh/naiba/nezha@master/script/install.sh -o nezha.sh && chmod +x nezha.sh CN=true sudo ./nezha.sh #国内机 ``` 脚本复制到你的服务里,按1安装,输入相关信息[](https://wp.gxnas.com/wp-content/uploads/2022/04/af3fa3144a50b272b0c4fefb19d7ad13.jpeg) ### 放行端口,解析域名 在你的服务器上开放8088和5555端口。并且解析两个域名到服务器! ### 新建网站 宝塔新建一个网站 [](https://wp.gxnas.com/wp-content/uploads/2022/04/3c05014a60425dff94dd57add99eeb3d.jpeg) ### 设置ssl [](https://wp.gxnas.com/wp-content/uploads/2022/04/ebabd7f5aea2df1418d7544a0a8f8ec2.jpeg) ### 设置反向代理 [](https://wp.gxnas.com/wp-content/uploads/2022/04/794c17775ffe24d390a9bdbd121dc518.jpeg)[](https://wp.gxnas.com/wp-content/uploads/2022/04/62ca4d8ba1b3fe7004f7eb206cdc1487.jpeg)[](https://wp.gxnas.com/wp-content/uploads/2022/04/3d204df28207ff5b15dc94129fcfceb8.jpeg) ``` location / { proxy_pass http://127.0.0.1:8008; proxy_set_header Host $host; } location /ws { proxy_pass http://127.0.0.1:8008; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header Host $host; } ``` ### 登入后台 这时候就可以输入tz.llxx.cc访问后台了,登入后台,设置未接入CDN的面板服务器域名/IP[](https://wp.gxnas.com/wp-content/uploads/2022/04/6cd0627215f641a0779cdd964c3299a3.jpeg) ### 添加服务器 [](https://wp.gxnas.com/wp-content/uploads/2022/04/223479e6898ff34a40eb81900c3de412.jpeg) ### 复制一键命令 复制一键命令到其他要被监控的机器,一键添加,非常方便 [](https://wp.gxnas.com/wp-content/uploads/2022/04/df603d870d11a05a70d388bf2842a82e.jpeg) ### 自定义代码 可以去版权、改LOGO、加统计代码等等。 默认主题更改进度条颜色示例 ``` <style> .ui.fine.progress>.bar{ background-color: pink !important; } </style> ``` 默认主题修改LOGO、移除版权示例 ``` <style> .right.menu>a{ visibility: hidden; } .footer.is-size-7{ visibility: hidden; } .itemimg{ visibility: hidden; } </style> <script> window.onload =function(){ var avatar=document.querySelector(".item img") var footer=document.querySelector("div.is-size-7") footer.innerHTML="Powered by 你的名字" footer.style.visibility="visible" avatar.src="你的方形logo地址" avatar.style.visibility="visible" } </script> ``` hotaru 主题更改背景图片示例 ``` <style> .hotaru-cover{ background:url(https://s3.ax1x.com/2020/12/08/DzHv6A.jpg) center; } </style> ``` ### 报警通知 #### 灵活通知方式 `#NEZHA#` 是面板消息占位符,面板触发通知时会自动替换占位符到实际消息 Body 内容是`JSON` 格式的: **当请求类型为FORM时** ,值为 `key:value` 的形式,`value` 里面可放置占位符,通知时会自动替换。**当请求类型为JSON时** 只会简进行字符串替换后直接提交到`URL`。 URL 里面也可放置占位符,请求时会进行简单的字符串替换。 参考下方的示例,非常灵活。 1. 添加通知方式 * server酱示例 * 备注:server酱 * URL:[https://sc.ftqq.com/SCUrandomkeys.send?text=#NEZHA#](https://sc.ftqq.com/SCUrandomkeys.send?text=#NEZHA#) * 请求方式: GET * 请求类型: 默认 * Body: 空 * wxpusher示例 * 备注: wxpusher * URL:[http://wxpusher.zjiecode.com/api/send/message](http://wxpusher.zjiecode.com/api/send/message) * 请求方式: POST * 请求类型: JSON * Body: `{"appToken":"你的appToken","topicIds":[应用topicID],"content":"#NEZHA#","contentType":"1","uids":["你的uid"]}` 2. 添加一个离线报警 * 备注:离线通知 * 规则: `[{"Type":"offline","Min":0,"Max":0,"Duration":10}]` * 启用:√ 3. 添加一个监控 CPU 持续 10s 超过 50% **且** 内存持续 20s 占用低于 20% 的报警 * 备注:CPU+内存 * 规则: `[{"Type":"cpu","Min":0,"Max":50,"Duration":10},{"Type":"memory","Min":20,"Max":0,"Duration":20}]` * 启用:√ ### ### 配置tgbot 哪吒面板,顶部导航栏,点报警,添加通知方式 ``` https://api.telegram.org/botXXXXXX/sendMessage?chat_id=YYYYYY&text=#NEZHA# ``` 参数获取说明:`botXXXXXX` 中的 `XXXXXX` 是在 `telegram` 中关注官方 `@Botfather` ,输入`/newbot` ,创建新的机器人(`bot`)时,会提供的 `token`(在提示 `Use this token to access the HTTP API`:后面一行)这里 `'bot'` 三个字母不可少。创建 `bot` 后,需要先在 `telegram` 中与 `BOT` 进行对话(随便发个消息),然后才可用 `API` 发送消息。`YYYYYY` 是 `telegram` 用户的数字 `ID`。与机器人`@userinfobot` 对话可获得。 然后添加,报警规则,以下表示小鸡离线`10s`后就会报警通知到`tgbot` ``` [{"Type":"offline","Duration":10}] ``` ## 报警规则说明 基本规则 type `cpu`、`memory`、`swap`、`disk` `net_in_speed` 入站网速、`net_out_speed` 出站网速、`net_all_speed` 双向网速、`transfer_in` 入站流量、`transfer_out` 出站流量、`transfer_all` 双向流量 `offline` 离线监控 `load1`、`load5`、`load15` 负载 `process_count` 进程数 目前取线程数占用资源太多,暂时不支持 `tcp_conn_count`、`udp_conn_count` 连接数 duration:持续秒数,秒数内采样记录 30% 以上触发阈值才会报警(防数据插针) min/max 流量、网速类数值 为字节(1KB=1024B,1MB = 1024*1024B) 内存、硬盘、`CPU` 为占用百分比 离线监控无需设置 cover `[{"type":"offline","duration":10, "cover":0, "ignore":{"5": true}}]` 0 监控所有,通过 ignore 忽略特定服务器 1 忽略所有,通过 ignore 监控特定服务器 ignore: `{"1": true, "2":false}` 特定服务器,搭配 `cover` 使用 特殊:任意周期流量报警 可以用作月流量报警type `transfer_in_cycle` 周期内的入站流量 `transfer_out_cycle` 周期内的出站流量 `transfer_all_cycle` 周期内双向流量和 cycle_start 统计周期开始日期(可以是你机器计费周期的开始日期),`RFC3339` 时间格式,例如北京时间为`2022-01-11T08:00:00.00+08:00` cycle_interval 每隔多少个周期单位(例如,周期单位为天,该值为 `7`,则代表每隔 `7` 天统计一次) cycle_unit 统计周期单位,默认`hour`,可选(`hour`, `day`, `week`, `month`, `year`) min/max、cover、ignore 参考基本规则配置 示例: ID 为 3 的服务器(ignore 里面定义),以每月 15 号为统计周期,周期内统计的出站月流量 达到 1TB 时报警 `[{"type":"transfer_out_cycle","max":1000000000000,"cycle_start":"2022-01-11T08:00:00.00+08:00","cycle_interval":1,"cycle_unit":"month","cover":1,"ignore":{"3":true}}]` [](https://wp.gxnas.com/wp-content/uploads/2022/04/1662457554-a1c9f454351890294d2f658b88447c7e.png) ## 常见问题 ### 数据备份恢复 数据储存在 `/opt/nezha` 文件夹中,迁移数据时打包这个文件夹,到新环境解压。然后执行一键脚本安装即可 ### 启用 HTTPS 使用宝塔反代或者上CDN,建议 Agent配置 跟 访问管理面板 使用不同的域名,这样管理面板使用的域名可以直接套CDN,Agent配置的域名是解析管理面板IP使用的,也方便后面管理面板迁移(如果你使用IP,后面IP更换了,需要修改每个agent,就麻烦了) ### 实时通道断开(WebSocket反代) 使用反向代理时需要针对 `/ws` 路径的 WebSocket 进行特别配置以支持实时更新服务器状态。 * Nginx(宝塔):在你的 nginx 配置文件中加入以下代码server{ #server_name blablabla… location /ws { proxy_pass http://ip:站点访问端口; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection “Upgrade”; proxy_set_header Host $host; } #其他的 location blablabla… } * CaddyServer v1(v2无需特别配置)`proxy /ws http://ip:8008 { websocket }` --- 原文地址: https://www.nbmao.com/archives/5045 https://www.nbmao.com/archives/5080 最后修改:2023 年 01 月 26 日 © 允许规范转载 打赏 赞赏作者 支付宝微信 赞 0 如果觉得我的文章对你有用,请随意赞赏